Develop/Node.js
nodejs로 웹페이지 구축실습
중대경
2022. 4. 1. 19:05
지금 해볼것은 node.js로 자바스크립트를 이용해 홈페이지를 구축할것이다.
ATOM 이라는 Editor로 MVC패턴을 이용해보려 한다.
여기서 MVC란 Model, View, Controller의 약자이다. 직접적으로 패턴의 언급은 되진 않겠지만
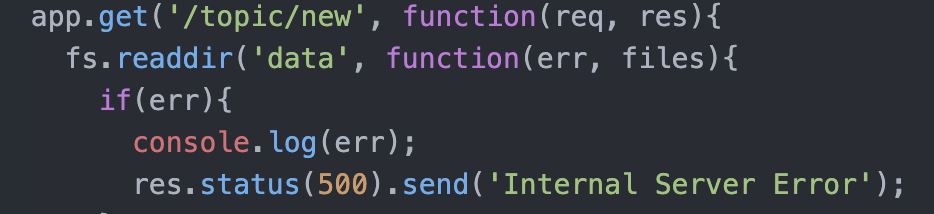
req, res를 통해 요청을 하게된다.


에러가 생길시 send -> Internal Server Error 자체에 에러 메시지를 보낼수 있도록 만든다.

이것들은 HTML의 입력값은 아니지만 홈페이지를 호스트에 연결해서 나올때 Welcome , Hello Java 라는 타이틀을 이용해 구현하게끔 만든다. 처음에 localhost:3000/topic 을 치고 입력하면 나오지않게 되는데, 터미널자체에서 실행을 시켜주지 않았기 때문이다


연결하기 전 node를 실행해 Atom에 저장한 파일을 import 시키기 위해 js라는 확장자까지 추가로 입력을 해준 뒤
port 연결을 시킨다

1.new를 입력
2.실행 후 title 입력



간단한 코드로 구성되어있지만 정식서비스가 되려면 더 추가해야한다. 지금 알고자하는 것은 localhost를 주고 일정 포트를 제공한 뒤
어떤 코드로 작성을 해야하는지 만들어보는 시간을 가졌다.